Frau Elena Pasternak führte uns in Ihrer wunderschönen neuen Praxis herum, in der wir 360° Panoramaaufnahmen machen durften.
Im Folgenden finden Sie 360° Panoramaaufnahmen der Zahnarztpraxis Pasternak in Stuttgart:
Zu finden ist die Zahnarztpraxis Pasternak in der Hohenheimer Straße 81 in 70184 Stuttgart:
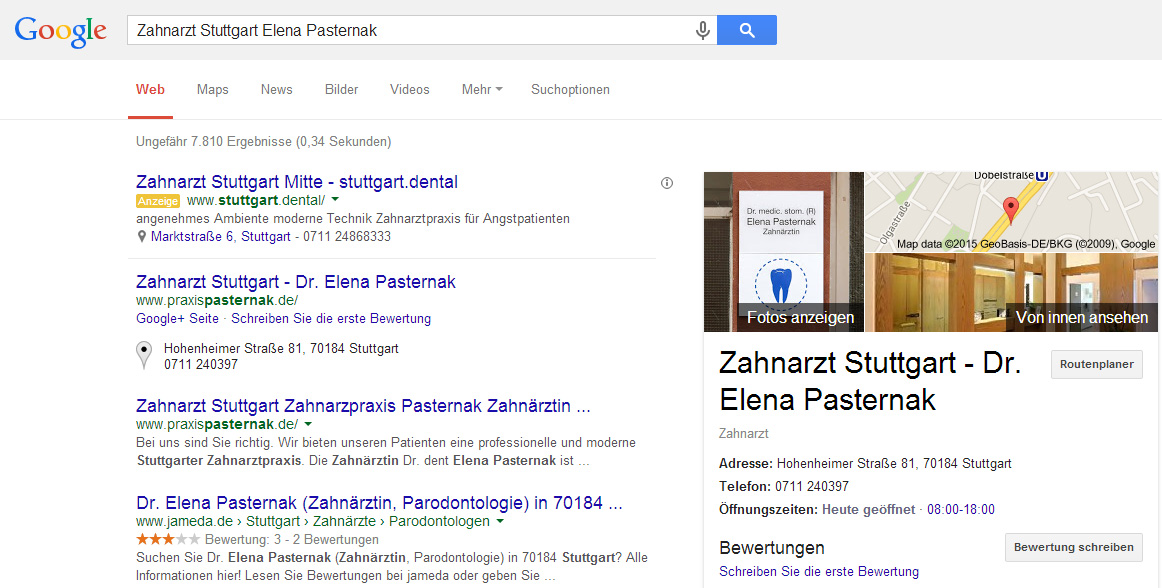
Unten abgebildet sehen Sie die derzeitige Ansicht des Google-Suchergebnisses zu “Pasternak Stuttgart”. Für die Zahnarztpraxis Pasternak wurden 10 POI Fotos sowie eine Panoramtour mit 10 Pano Points erstellt.
Sie möchten auch, dass wir bei Ihnen vorbeischauen um Panorama Aufnahmen Ihrer Praxis zu machen? Kein Problem, klicken Sie auf einen der folgenden Links um mehr zu erfahren.
[button link=”/Preise” color=”darkgray” size=”small” stretch=”no” type=”flat” shape=”round” target=”_self” title=”Preise” gradient_colors=”|” gradient_hover_colors=”|” accent_color=”” accent_hover_color=”” bevel_color=”” border_width=”1px” icon=”” icon_divider=”yes” icon_position=”left” modal=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ alignment=”left” class=”” id=””]Preise[/button] [button link=”/Kontakt” color=”darkgray” size=”small” stretch=”no” type=”flat” shape=”round” target=”_self” title=”Kontakt” gradient_colors=”|” gradient_hover_colors=”|” accent_color=”” accent_hover_color=”” bevel_color=”” border_width=”1px” icon=”” icon_divider=”yes” icon_position=”left” modal=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ alignment=”left” class=”” id=””]Kontakt[/button]